WordPress je skvělý redakční a blogovací program, pro který existují tisíce doplňků (pluginů), jimiž lze doplnit “chybějící” funkce. Vzhled stránek závisí především na zvolené šabloně a na její případné úpravě. A o tom bude tento článek.
Jak upravit šablonu pro WordPress k obrazu svému.
Stává se totiž, že i když člověk vyzkouší desítky šablon, nenajde tu svou. Některé mu nevyhovují funkčností a některé zase vzhledem (Je to jako se ženskýma.) a přitom stačí tak málo. Změnit barvu tohohle nadpisu a tohleto smazat. Ukážu vám jak na to. (I ve vztahu někdy stačí málo, například naučit se správně komunikovat …)
Za základ svého webu jsem zvolil šablonu Twenty Eleven a to ze dvou důvodů.
Za prvé, je to jedna ze tří šablon upřednostňovaných týmem WordPress a tak očekávám, že bude fungovat a případně ji budou dál udržovat. Za druhé chodí dobře na mobilním telefonu.
Vypadá takhle:
Šablona Twenty Eleven se mi moc nelíbí. Obrázek zabere půl stránky a černé menu může být atraktivní tak pro majitele pohřebního ústavu.
Udělal jsem z ní tohle:
Jednoduchá, svěží, přehledná … tedy jak pro koho.
Velkým pomocníkem při úpravě šablony je prohlížeč Chrome. Až vám ukážu jednu jeho funkci, nadskočíte nadšením na židli, vykřiknete něco jako “ty jo, to je hustý …” a vrhnete se do úpravy své šablony.
V tomto článku se zabývám úpravou souboru
wp-content/themes/twentyeleven/style.css
, který najdete na serveru s instalací WordPressu.
Soubor si stáhnete pomocí FTP programem Total Commander nebo FileZilla, upravíte ho podle návodu a pak ho tam vrátíte.
Časem se naučíte udělat si vlastní “child theme”. Tedy odvozenou šablonu a budete mít své soubory pěkně pohromadě. Doporučuji. V tomto článku jde o to překonat počáteční nedůvěru a poznat možnosti změny stylů v soboru style.css
Jdeme na to.
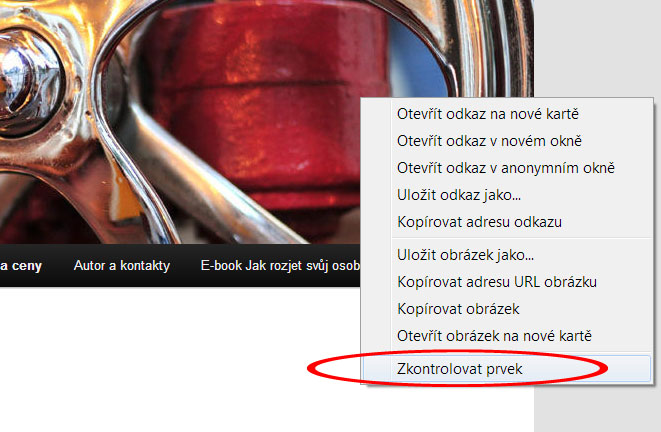
V prohlížeči Chrome ťuknu na obrázek pravým tlačítkem myši a vyberu poslední možnost Zkontrolovat prvek.
Dole se mi otevře takové programátorské okno, ve kterém když se pohubuji, rozsvěcí se v okně prohlížeče grafické prvky, se kterými souvisí kód, na kterém právě jsem s myší. Jsem na řádku, který začíná img src= … což je právě obrázek.
V pravém okně se mi ukazuje obsah souboru style.css, styly, které souvisí s obrázkem a číslo jejich řádku v souboru style.css Abych se zbavil toho velkého obrázku, jednoduše přepíšu řádek display: block; na display: none; a obrázek je pryč. Trvalo to několik vteřin.
Chrome mi umožní sledovat, jak se projeví změna v souboru style.css a vyzkoumat, kterou část souboru style.css musím změnit.
Zaškrtávacím políčkem můžu příslušnou vlastnost vypnout nebo zapnout a pozorovat, jak se změna projeví. Tak se člověk bezbolestně a hravým způsobem naučí základy CSS.
Nyní si soubor style.css stáhnu ze serveru, otevřu ho (vhodný je textový editor se zvýrazněním syntaxe), najdu příslušný řádek a přepíšu display: block; na display: none; Stejně jako jsem to dělal pokusně v Chrome.
Nastavil jsem, aby obrázek nebyl vidět. On tam pořád je, ale není vidět. Prohlížeč ho nezobrazí. Soubor style.css nahraju na server.
Je to amatérské řešení, ale funguje.
Pokud bych to chtěl udělat profesionálněji, našel bych si příslušný kód v souboru header.php a odstranil bych ho, jenže to by bylo složitější, náročnější na znalosti a málokdo by se do toho pustil. Takhle získáte hodně muziky za málo peněz a něco se při tom naučíte.
Nebojte se, těch vlastností CSS není zase tam moc. Jednu už znáte
display: none;
Další, vlastnost, kterou budete používat ze všeho nejvíc, si ukážeme, až z černého menu uděláme zelené.
Ťuknu na menu pravým tlačítkem myši a dám Zkontrolovat prvek. Chvíli zírám do okénka s CSS styly a všimnu si černých čtverečků a nápisů background. Hmm, to by mohlo být černé pozadí menu.
Je to trochu složitější protože se tam míchají gradienty (přechody barev). Jde o to, že tam kde je něco načernalého, tedy barva #222, #252525 a #0a0a0a napíšu něco nazelenalého. Místo #222 a #252525 dám #690 a místo #0a0a0a třeba #360.
A je to! Menu je zelené.
Tyto změny udělám také v souboru style.css a zkopíruji jej na server.
Takhle budu postupovat krok za krokem a budu ladit vzhled jednotlivých prvků, budu se učit další a další vlastnosti CSS a po mnoha hodinách bude šablona vypadat k mému obrazu.
Složité to není, stačí mít základní znalosti CSS nebo je okoukat a umět posílat soubory pomocí FTP na server. Stejným způsobem můžete zkoumat cizí stránky a dívat se, jak je mají udělané.
Hlavním smyslem tohoto článku je upozornit na skvělou funkci prohlížeče Chrome Zkontrolovat prvek. Podobně to funguje i v Opeře a v Mozilla Firefox s pluginem FireBug.
Pokud chcete mít opravdu unikátní vzhled, zabere to hodně času, hodiny a hodiny ladění detailů.
Někdy ale ke spokojenosti stačí smazat obrázek a obarvit menu na zeleno a člověku to stačí a jeho web nevypadá jako tisíce dalších webů založených na stejné šabloně.
Možnosti CSS jsou obrovské. Můžete měnit barvu písma, barvu pozadí jednotlivých bloků, posouvat je, vkládat obrázky na pozadí, dělat rámečky …
Podotýkám, že je vhodné udělat si “child theme”. Návod je v článku WordPress – úprava šablony a child theme. Někdy se hodí sáhnout i do zdrojového kódu šablony v php.
Chtěl jsem vás nalákat a ukázat vám, že mírně upravit šablonu pro WordPress je jednoduché a ne vás strašit tím, že je to složité.
Pokud vás napadlo, že ten obrázek jsem nemusel mazat, ale mohl jsem ho zmenšit a posunout nahoru doleva a udělat z něj logo, tak jste pochopili možnosti a sílu CSS. Blahopřeji.
Když něco pokazíte, vždy se můžete vrátit k původnímu souboru style.css
Ať se vám dílo podaří … 🙂
—
Pokud potřebujete nainstalovat a nastavit WordPress, doporučuji kurz Otakara Líbala Tech Training. Kurz se týká vytvoření webových stánek svépomocí od A do Z. Krok za krokem. Od registrace domény, instalace a nastavení WordPressu až po vytvoření prodejní stránky, vytvoření členské sekce a integraci platby kartou. Úvodní video je o tom, Jak mají vypadat webové stránky v roce 2014.








Ahoj Vítku,
tak tenhle článek ke mně přišel opravdu jako na zavolanou. Už několik dní pátrám na internetu, jak upravit wordpress šablonu a jestli to vůbec jde. Už se těším, jak si ji dle tvého návodu upravím. Jenom doufám, že to jako laik a samouk zvládnu.
Krásný den
Dana
Ahoj Dano,
Jsem rád, že tě návod zaujal. To zvládneš 🙂
Je to jen otázka času, který tomu věnuješ.
Ať se ti dílo podaří …
Měj se fajn 🙂
Ahoj Vítku,
je to sice trochu mimo toto téma, ale potřebuji upravit šablonu pro Prestashop 1.6. Konkrétně přeložit anglickou šablonu do češtiny, jako jsou popisy tlačítek, menu, apod.
Neporadíš mi náhodou soubory, ve kterých najdu zdrojový kód, který se upravuje?
Díky za případnou odpověď.
Ondra Dědič
Ahoj Ondro, s Prestashop nemám zkušenost.
Dobrý den.
Mohl by jste mi prosím poradit, jak to myslíte s tím kopírováním stylů.css? Nepoužívám WTC, ale není problém si ho nainstalovat.
Co přesněji mám zkopírovat, do čeho vložit a kam vložit?
Děkuji za odpověď.
S pozdravem
Honza
Tak jsem si nainstaloval WTC a zkopíroval složku css.
Jak se dá nejlépe najít, to co potřebuji upravit?
Děkuji a moc děkuji za článek 🙂
Honza
Již jsem na to přišel.
Děkuji.
Honza
Honzo, skvělé, je vidět, že když se člověk nevzdá, tak dokáže hodně 🙂
Dobrý den, neumím uložit změnu barvy. Potřebuji změnit jak barvu nadpisu, tak i barvu loga. Nejde o šablonu WordPress. Označím text blogu (název), kde chci změnit barvu, vyvolám “zkontrolovat prvek”, v pravém menu vidím barvu na čtverečku, klikem na barvu ji změním, ale neumím ji uložit, hned po kliknutí je tam stejná barva, ať dělám co dělám…Co mám udělat, aby skutečně byla barva písma natrvalo změněna…Zkrátka uložení změny mi dělá potíže. Nerozumím také tomu, jak píšete, že “Tyto změny udělám také v souboru style.css a zkopíruji jej na server.” V mojí administrativě je celá šablona blogu jak CSS tak i HTML a také “moje CSS” v rychlé úpravě šablony. Jak se kopíruje na server nevím vůbec co je tím myšleno. Začínám, jsem laik. Tu barvu když měním, tak po uzavření okénka barev je tam vždy opět původní barva (šedá). Prosím poradíte jak na to? Jak pracovat s “inspektorem kódu”, což je právě kontrola prvku. Moc mě to baví se učit tvořit web. Váš web si dávám do oblíbených a budu z něj těžit další poznatky, děkuji za něj 🙂 Díky moc za Váš případný čas. Milena
Dobrý den Mileno,
Vy musíte zjistit, kde máte *.css, tam to přepsat a uložit. Pravděpodobně bude fungovat, když to doplníte do „moje CSS“. Tam musíte přepsat dotyčnou vlastnost. Například, když já chci změnit barvu titulku u článku, tak tam napíšu:
.post-title {
color: #3388cc;
}
A pak uložit!
Shrnutí: To, co změníte v „zkontrolovat prvek“ pak musíte celé zkopírovat včetně těch špičatých závorek a slova nad tím.
Ať se vám to podaří 🙂
Zdravím vás Vítku, nakonec jsem to zvládla dle Vašeho návodu. Změněn název blogu z šedivé na temně rezavou a i slogan z oranžové na černou. Přiznám se, že to spíš byl pokus omyl, protože nyní když cvičnězkouším opět pozměnit, tak to zas nefunguje. Ale je to o trpělivosti. Věřím, že si čas na důkladné zacvičení se s prací v “zkontrolovat prvek” najdu a trpělivě budu zkoušet, přemýšlet a znovu zkoušet 🙂 Budu nyní chtít upravit šířku stránky, takže zas něco zajímavého. Alespoň pro mě. Ještě jednou moc děkuji a věřte, že jsem podobné rady hledala dost dlouho na netu a jsem mile překvapena, že jsem vůbec našla a to právě Vaše stránky. Mějte se hezky, budu se vracet. Milena
Jsem rád, že se vám to povedlo 🙂 a děkuji za odezvu.
Ať se vám daří (prosadit myšlenku základního příjmu a žít navzdory loutkovodičům)… Pokrok se nedá zastavit, dá se jen zbrzdit 🙂 .
Nu Vítku, věřím, že jste Vaše přání nemyslel ironicky. Pokrok skutečně nezastavíš a tato přežitá společnost jej potřebuje již jako koza drbání. Mám na mysli skutečný pokrok, nejen pokrok technologií, které se mnohdy vzdalují od člověka, protože nesouzní s tím, v čem se naše společnost díky mamonu nachází a s čím stále a zbytečně bojuje. Přitom opravdu stačí jen lidská sounáležitost. Takže pokrok nezastavíš, ten si nakonec poradí i s nadutým nadřazeným člověkem, který věří na nekonečný růst, pro který si pod sebou nakonec podřízne vlastní, životadárnou větev. Mějte se fajn Vítku a díky, budu se těšit snad i na další spolupráci. Vidím, že jste odborník IT a to já nejsem a navíc mám docela zvrhlý vkus 🙂
Milá Mileno,
Za pokrok považuji především uvědomění si božské podstaty a chování se podle toho. Dále jsou tu oblasti, které čekají na pokrok, jako je materialistická medicína a finance ovládané (ne)mocnými. Ať se Vám daří … 🙂
Dobrý den, Vítku. Řekl jste to jinými slovy než já, v podstatě se shodneme. Já jsem jen přesvědčená, o tom, že na pokrok se nemůže jen nečinně a laxně čekat. Pro skutečný pokrok se musí konat. Ti nemocní mocní se toho konání bojí a mají proč se bát. Změny právě probíhají a jde jen o to věřit, že je vše takové, jak má být a že se stane výhradně pozitivní změna. Nedávno jsem objevila tyto stránky. Je zde mnoho moudrých myšlenek i z duchovna. Ale to neznamená, že tvůrce stránek žije mimo realitu. Naopak. Ten člověk věrně popisuje to, co se děje nyní v roce 2015 a to jsou stránky z roku 2001-2006. Zde např. v sekci politika píše o EU a to v roce 2002, posuďte sám, zda má, či nemá pravdu… http://www.oslikuv.net/guru/pol0003.htm#start
http://www.oslikuv.net/guru/menu.htm#start
Mějte se hezky a i Vám ať se daří ♥
Ahoj Vítku. Chtěl bych na své stránky umístit formulář pro sběr kontaktů výměnou za e-book. S tím problém nemám, jenže nemám vůbec tušení, jak vytvořit děkovací stránku s e-bookem ke stažení, aby se dala zobrazit pouze kliknutím na odkaz, který pošlu návštěvníkům e-mailem. Schválně jsem zkusil použít šablonu twenty eleven, jako máš ty, abych zjistil jaké tam jsou možnosti šablon stránky, ale v tom to asi nebude.
Díky za případné rady, Josef.
Ahoj Josefe, děkovací stránka je obyčejná stránka, kterou vytvoříš Stránky – Vytvořit stránku, akorát ji nedáš do menu, aby tam nebyla vidět.
Návod:
https://osobnibyznys.cz/wordpress-jak-vytvorit-menu-stranku-prispevek/
Ahaa, a já v tom hledám zbytečný složitosti.. Tak díky 🙂
Prosím, když jsme u těch stránek, zasekla jsem se u galerie. Mám plugin NextGen. Vytvořila jsem galerii, umístila ji na stránku, přístupnou z menu. Do galerie jsem dala 42 obrázků a dala zobrazit 20 obrázků na stránce… Takže mám 20 obrázků a pod nimi čísla dalších stránek, na která se dá kliknout… Akorát nikam nevedou 😉 Protože tu stránku mám prostě jen 1 a ty další se nijak “samy” nevytvořily. Dokážu si představit, že vytvořím stránku, nedám ji do menu… Ale jak na ni dostanu zbytek galerie, aby bylo vše, kde má být? Moc děkuji…
Peťka
Peťko, s NextGen nemám zkušenost. Jen mne napadlo, jestli by pomohlo nejdřív nastavit parametry galerie (20 obrázků na stránce) a teprve potom načíst obrázky…
Díky, můžu zkusit 🙂
Tak sice pozdě, ale přece…. Tohle se psycho:-) Je to legální, když si upravím něčí placenou šablonu?
Pokud si (pro sebe) upravíte šablonu v CSS, tak předpokládám, že je to legální. Některé šablony mají dokonce volbu „Custom CSS“, kde si můžete úpravy udělat a uložit.
Případně bych se zeptal autora šablony.
Spíš jde o to, že když si něco upravíte, tak si pak musíte hlídat, jestli to funguje s aktuální verzí, někdy pomůže child-theme.
Nevíte jak v šabloně změnit odsazení před textem?
Dobrý den, stačí do google zadat “css odsazení prvního řádku” nebo něco podobného a najdete vlastnost “text-indent”.
Dobrý den,
děkuji za postup. Je skvělý, akorát drobnost – nechápu, jak je to s tím stahováním a nahráváním – odkud a jak 😀
Takže sice si umím kliknout na “prozkoumat” a podívat se na závorky se zobáčkama, pochopit (trochu), co bych jak měla přepsaat (s tou zelenou mi to úplně jasné není co tam napsat a proč – a co teprve ti, kteří chtějí jiné barvy a neobšlahnou to od Vás ty zelené kódy 😉 ) a pak nevím, co, kam a jak mám zase vrátit. Můžu prosit alespoň nějaký odkaz, kde toto najdu? 😉 Výslovně pro blbce: Otevřete si Total commander, tam najdete… Otevřete… Uděláte… Soubor xy najdete tam a tam, poté co… KDyž ho budete vracet, tak to uděláte tak, že…
Pustila jsem se totiž do tohoto a ještě to potrvá, než z toho bude něco smysluplného… http://pruvodkynenaceste.cz/
Díky, pěkný den.
Ahoj Peťko, ty změny se dělají v souboru style.css, který je součástí nainstalované šablony.
Můžeš ho otevřít v administraci wordpressu Vzhled – Editor.
(pruvodkynenaceste.cz/wp-admin)
Anebo si ho zkopíruješ pomocí ftp k sobě na počítač, upravuješ si ho u sebe na počítači a pak ho tam vracíš.
Každopádně je dobré si udělat zálohu souboru před úpravami pro případ, že se potřebuješ vrátit. A taky pozor, při instalaci nové verze šablony se tento soubor většinou taky přepíše.
Takže zálohovat!
Ať se ti daří se stránkami i se seberozvojem 🙂
Moc děkuji 🙂 Pěkný den.
Chci se zeptat mám zakoupenou šablonu a některé popisy jsou anglicky potřeboval bych je pouze přepsat do češtiny když to udělám podle návodu text se přepíše, ale neuloží vždy po aktualizaci stránky je vše jako předtím.