Pokud jste si upravili nějakou šablonu pro WordPress k obrazu svému, je užitečné si změněné soubory uložit jako child theme. Tedy udělat si z nich svoji vlastní šablonu, která je sice závislá na původní (rodičovské) šabloně, protože používá její soubory, ale tváří se jako samostatná šablona.
Jaké výhody má child theme šablona pro WordPress
1. Svoje upravené soubory máte na jednom místě a máte v nich přehled.
2. Když zaktualizujete rodičovskou šablonu na novější verzi, nepřepíšou se vám vaše upravené soubory, protože jsou umístěné ve složce vaší šablony.
3. Svoji šablonu můžete někomu poslat a on si ji nainstaluje jedním klinutím myší. Nemusíte mu posílat několik souborů a navigovat ho, kam si je má zkopírovat pomocí FTP.
4. Máte skvělý pocit z toho, že máte svou vlastní šablonu. (Zároveň nezapomenete na pocit vděčnosti vůči autorovi původní šablony.)
Jak udělat child theme šablonu pro WordPress
Jednoduše.
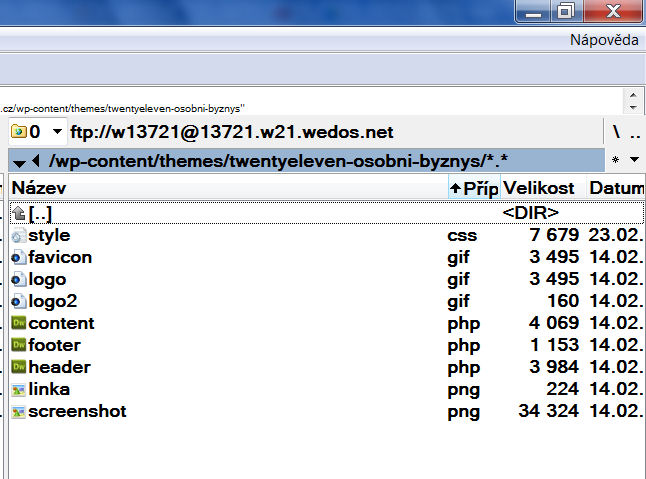
Všechny vámi změněné soubory si zkopírujete do nějakého adresáře. Já jsem si ho pojmenoval twentyeleven-osobni-byznys, protože jsem vycházel ze šablony twentyeleven a moje stránky se jmenují Osobní byznys.
Jak vidíte, mám tam tyto soubory:
style.css,
footer.php, header.php, content.php,
obrázky, které používá moje šablona (favicon.gif, logo.gif, logo2.gif, linka.png)
Soubor screenshot.png je printscreen stránky se šablonou a ukazuje se v administraci.
Nejdůležitější je soubor style.css, který to celé řídí a musí začínat takhle:
/*
Theme Name: Twenty Eleven – child Osobní Byznys
Template: twentyeleven
Description: Child theme for the Twenty Eleven theme
Author: kVítek Paroulek
Author URI: https://osobnibyznys.cz
Theme URI: https://osobnibyznys.cz
Version: 2013-01-12
*/
@import url(“../twentyeleven/style.css”);
//tento příkaz je klíčový, protože načítá soubor style.css rodičovské šablony
//pokračují změny ve stylech hezky na jednom místě
body {
background: #e2e2e2;
}
//a tak dále …
Geniální na tom je, že v souboru style.css jsou pouze změny, které jsem v CSS udělal. Ve svém souboru přepisuji některé vlastnosti CSS. Ty, které nepřepisuji, se berou z rodičovského souboru. Nevadí mi, když se u nové verze šablony Twenty Eleven změní soubor style.css, o své úpravy nepřijdu.
Kdybych svoje úpravy dělal přímo v rodičovském souboru style.css, tak bych ho při jeho změně na novější verzi musel procházet a znovu upravovat na cca padesáti místech. Nebo bych musel porovnávat, v čem je nová verze style.css jiná.
Jak zprovoznit child theme šablonu pro WordPress
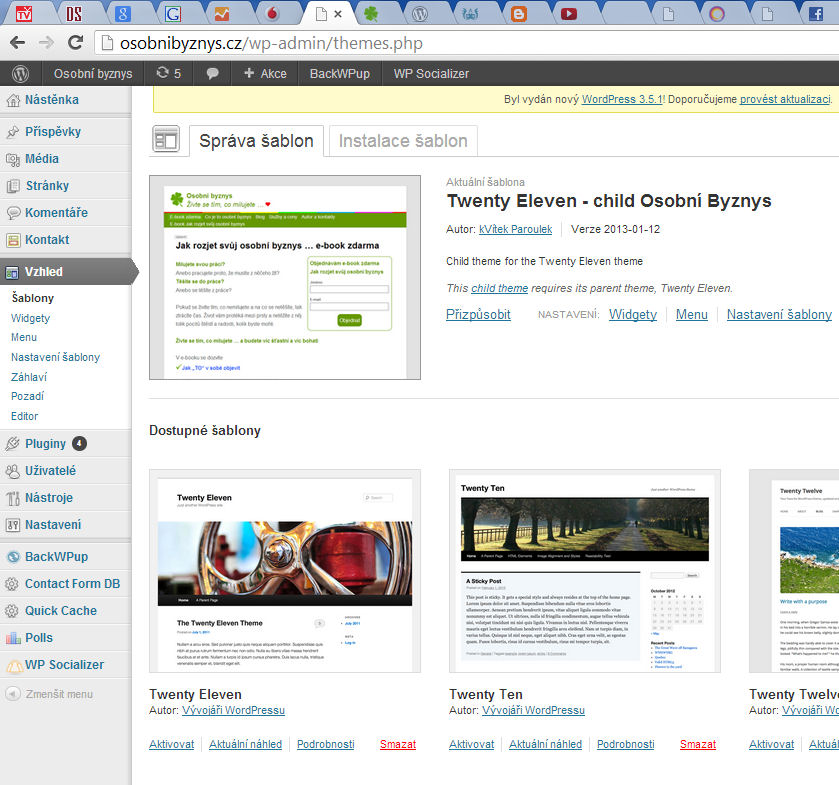
Aby to začalo fungovat, stačí složku twentyeleven-osobni-byznys zkopírovat na server pomocí FTP do wp-content/ themes/ k ostatním šablonám.
Anebo zazipovat včetně složky twentyeleven-osobni-byznys a v administraci WordPressu načíst Vzhled – Šablony – Instalace šablon – nahrát soubor z disku.
Zde je odkaz na dokumentaci v angličtině http://codex.wordpress.org/Child_Themes
Pokud si upravujete šablonu pro WordPress, rozhodně doporučuji udělat si child theme.
Už jen kvůli tomu pocitu, že máte svou vlastní šablonu, to stojí za to 🙂
—
Pokud potřebujete nainstalovat a nastavit WordPress, doporučuji kurz Otakara Líbala Tech Training. Kurz se týká vytvoření webových stánek svépomocí od A do Z. Krok za krokem. Od registrace domény, instalace a nastavení WordPressu až po vytvoření prodejní stránky, vytvoření členské sekce a integraci platby kartou. Úvodní video je o tom, Jak mají vypadat webové stránky v roce 2014.